
Ferris Design Program Pattern Library
Junior project
Spring 2021
Mckinley Kreitner
Develop digital tools that enable faculty and students of the FSU Design Program design memorable, efficient, consistent communications.
In this project, I led the charge for understanding the strategy, design, and development of our design system.
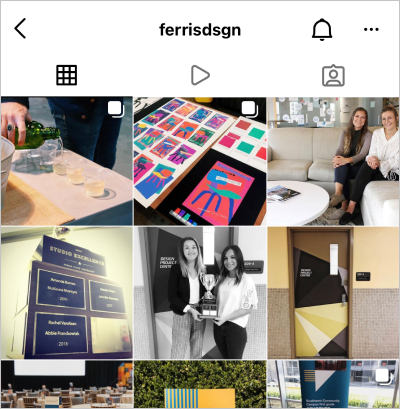
 Scrolling through their Instagram, I discovered their posts cover a diverse range of content with no apparent image style or treatment.
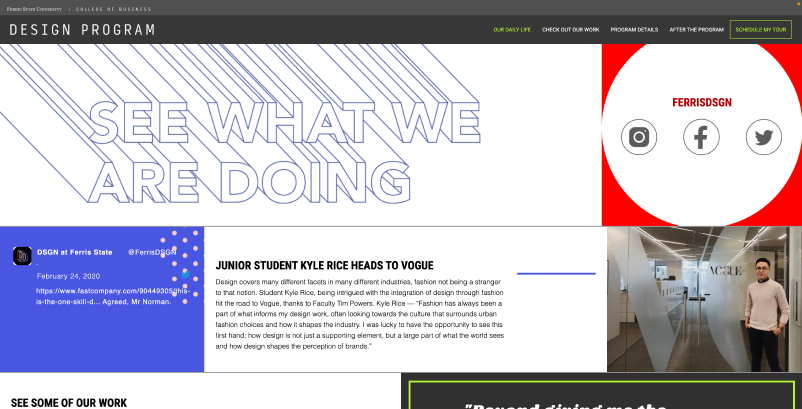
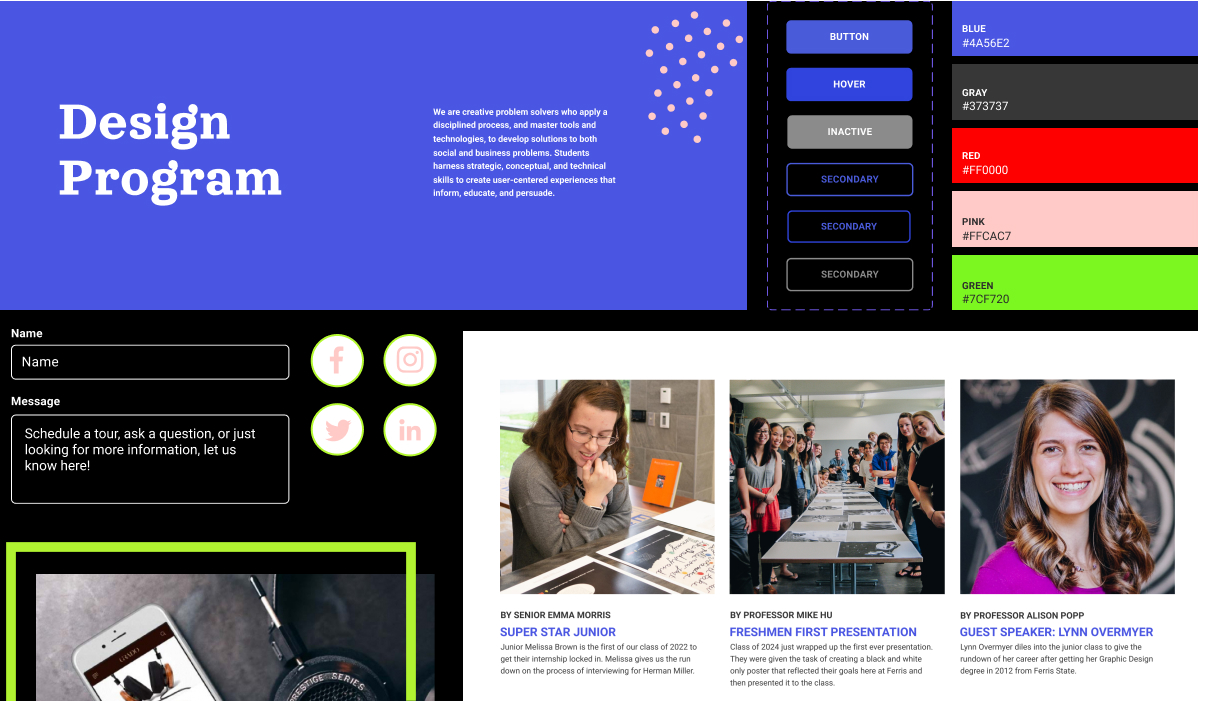
Scrolling through their Instagram, I discovered their posts cover a diverse range of content with no apparent image style or treatment.  There was a lot of variation in the application of the brand from page to page. Unifying details like their button and type styles can aid usability and consistency across their site.
There was a lot of variation in the application of the brand from page to page. Unifying details like their button and type styles can aid usability and consistency across their site.  I started by auditing assets of the design program. This helped me discover the range of content that will need to be accounted for in our system.
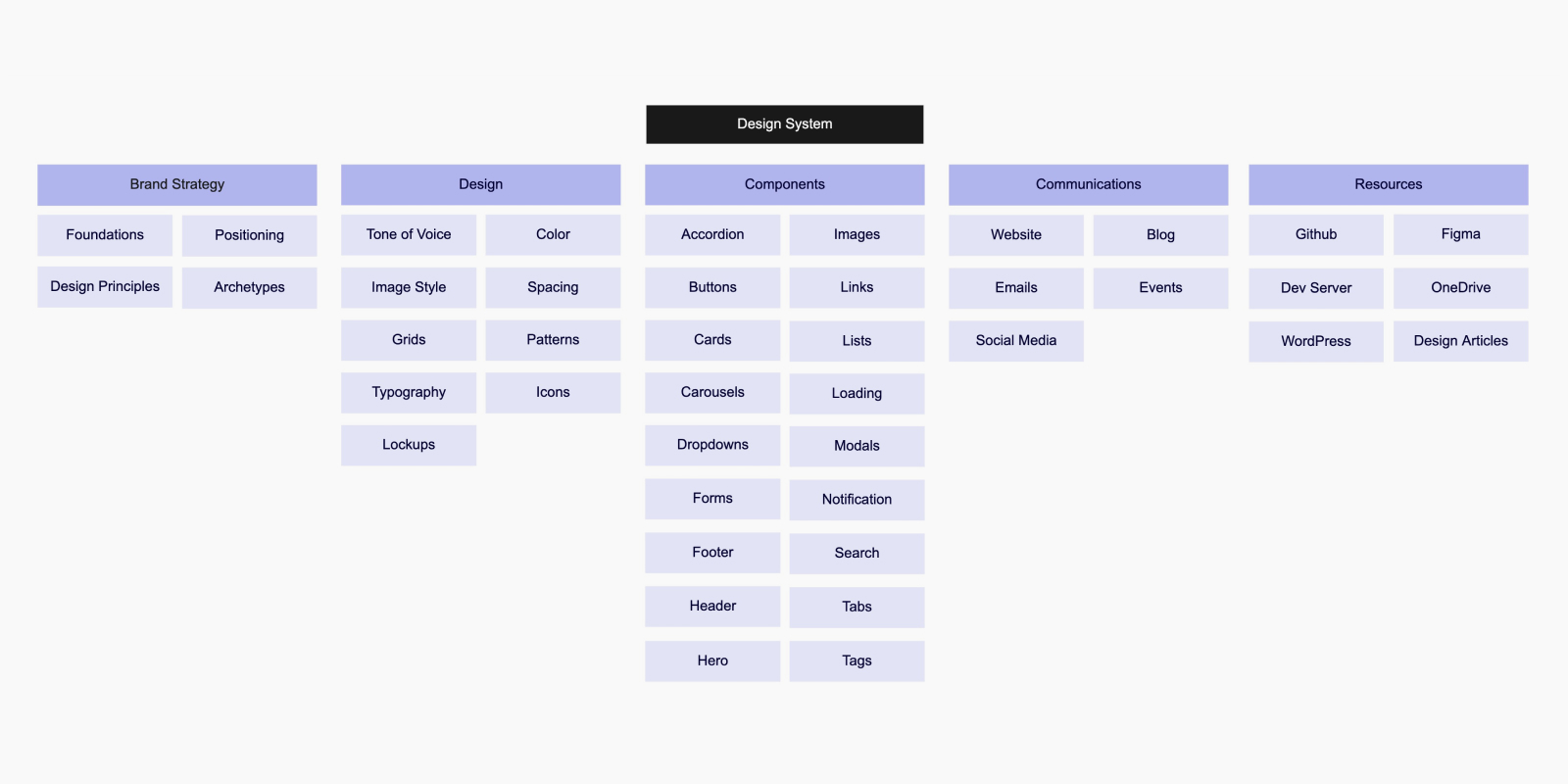
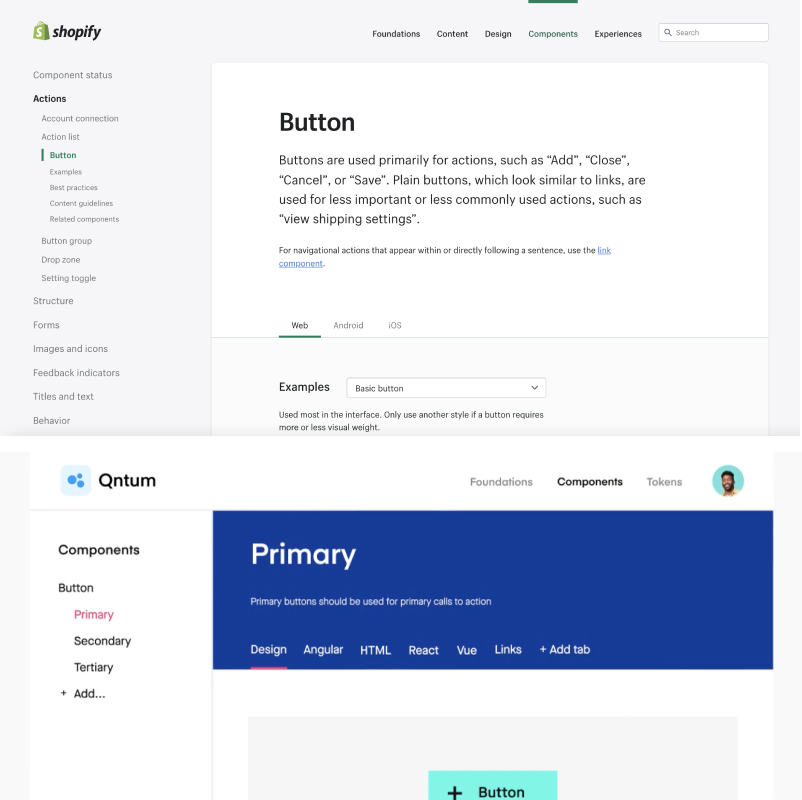
I started by auditing assets of the design program. This helped me discover the range of content that will need to be accounted for in our system.  Evaluating design systems provided insight on information architecture, documentation, and features that aid content accessibility.
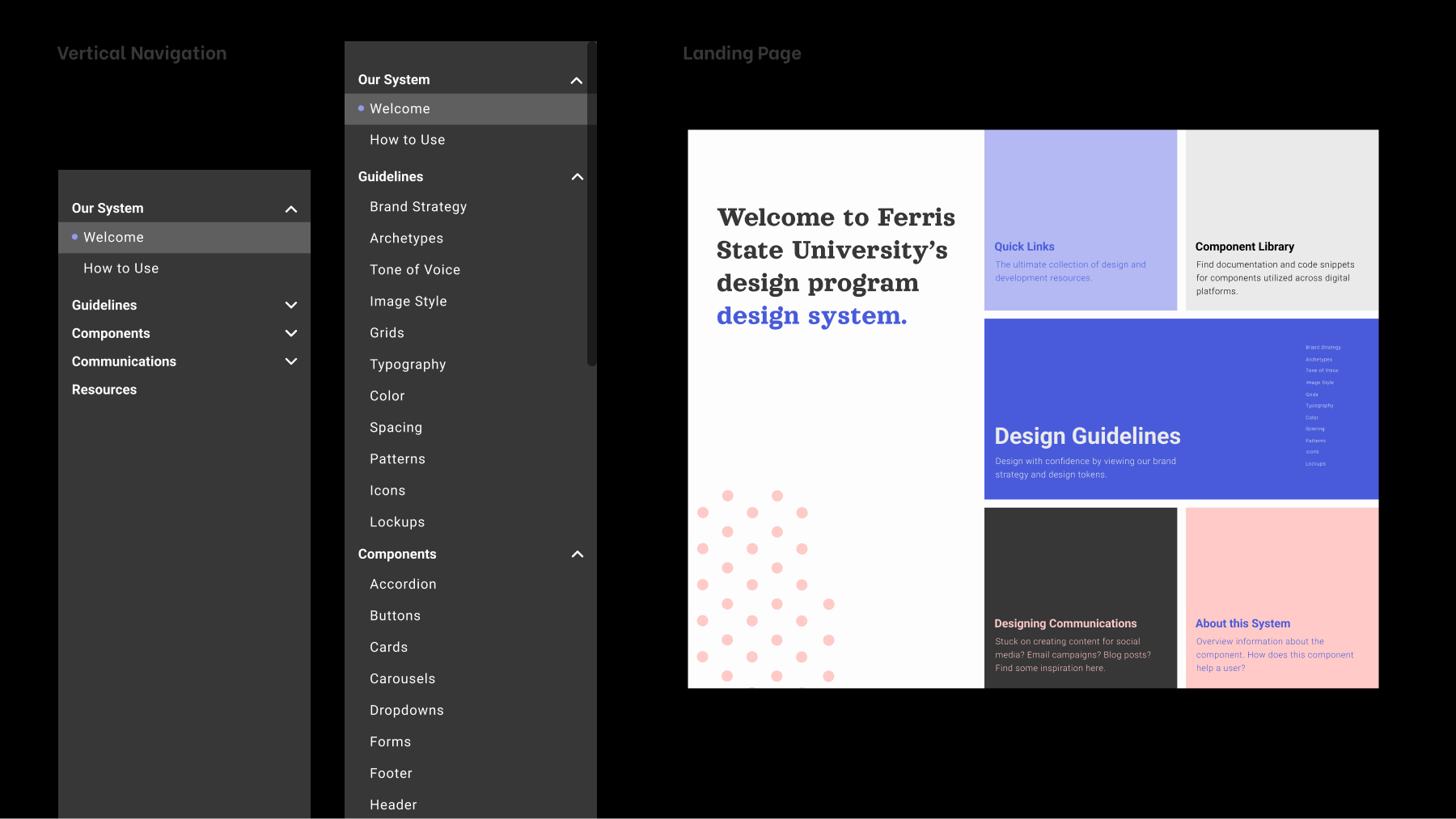
Evaluating design systems provided insight on information architecture, documentation, and features that aid content accessibility.  I prototyped and tested different navigation approaches with students to see if they understood how content was organized and how fast they were able to find specific content types. Testing revealed that collapsing and scrolling to navigate the design system fragmented information. While testing, a user said “It is not clear to me how I would quickly find something like a toast notification component from here.” This a where I realized there needs to be a balance of showing both large content categories and the context of the information within each category.
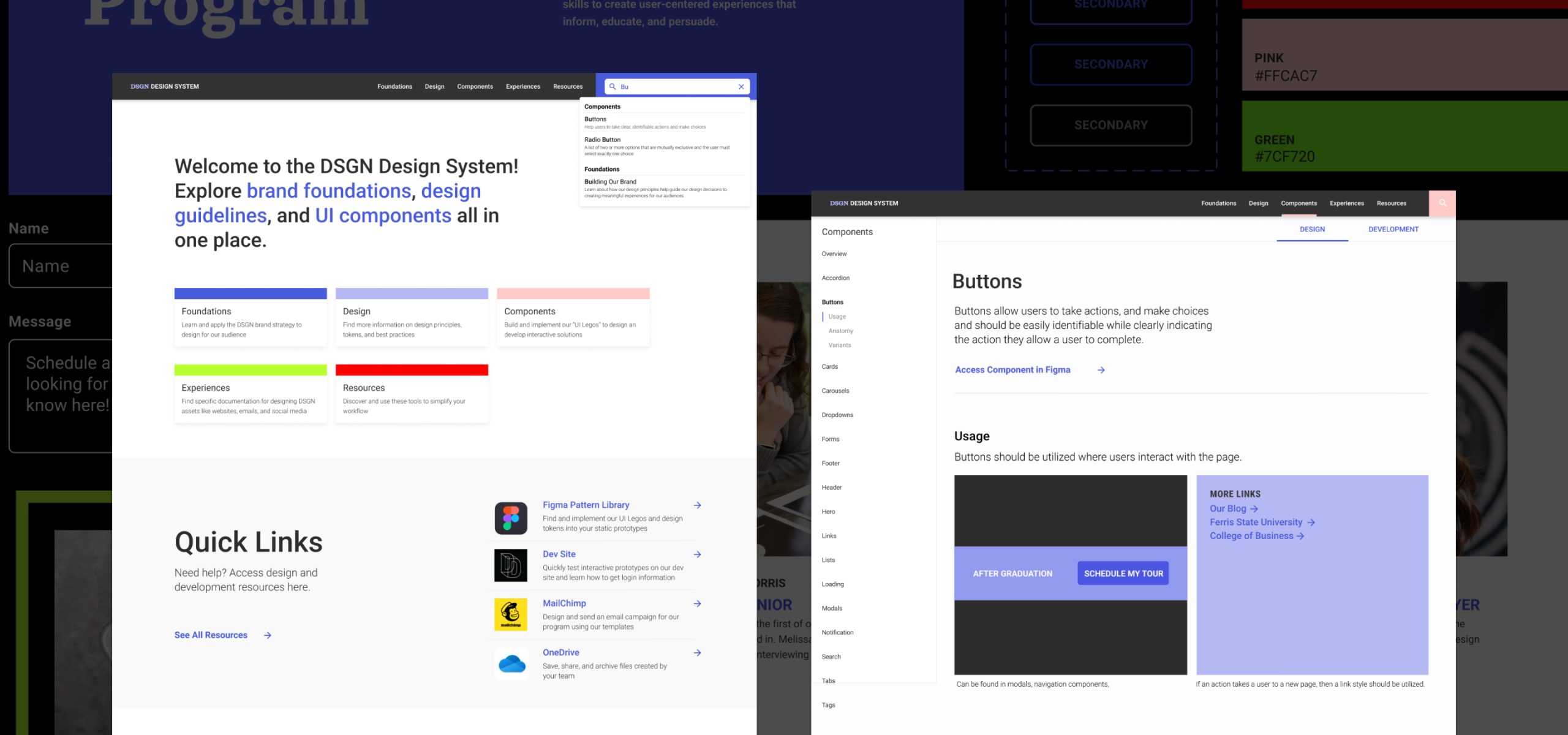
I prototyped and tested different navigation approaches with students to see if they understood how content was organized and how fast they were able to find specific content types. Testing revealed that collapsing and scrolling to navigate the design system fragmented information. While testing, a user said “It is not clear to me how I would quickly find something like a toast notification component from here.” This a where I realized there needs to be a balance of showing both large content categories and the context of the information within each category.  I decided to make the primary navigation horizontal for students to quickly skim across the primary types of content in this design system. As they select one of the primary pages, the navigation changes to a vertical layout with page anchors to help accommodate long pages.
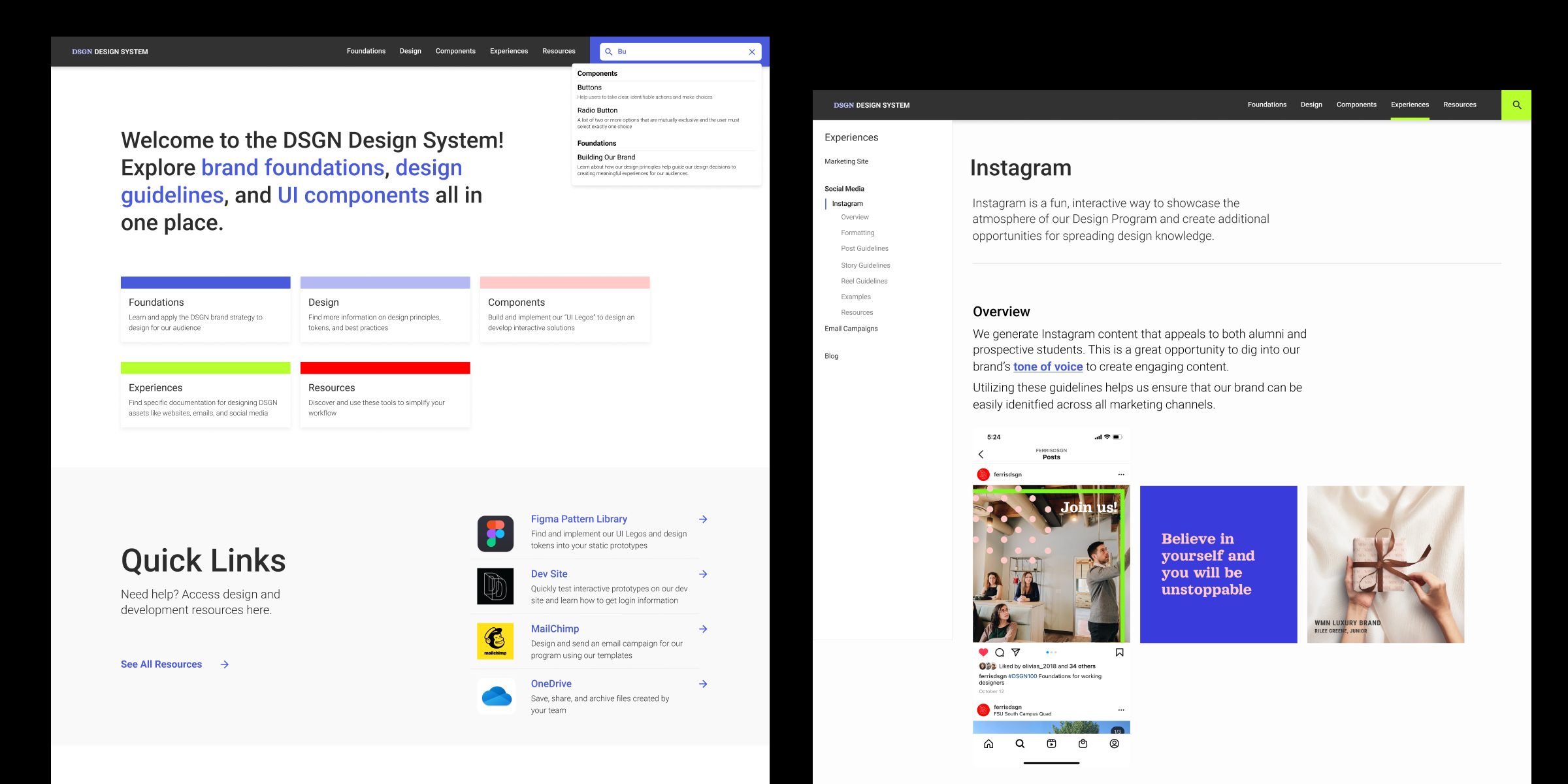
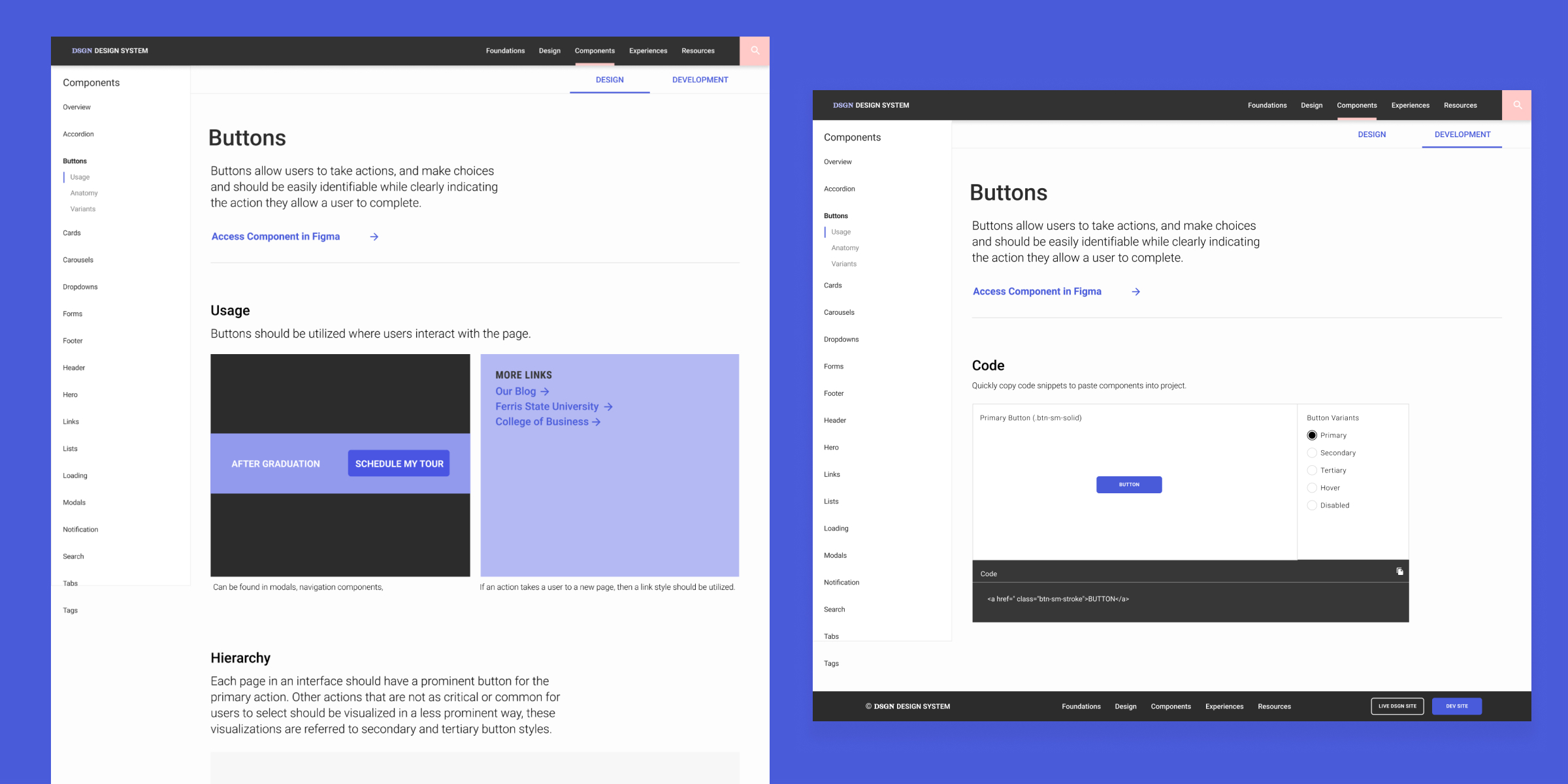
I decided to make the primary navigation horizontal for students to quickly skim across the primary types of content in this design system. As they select one of the primary pages, the navigation changes to a vertical layout with page anchors to help accommodate long pages. 
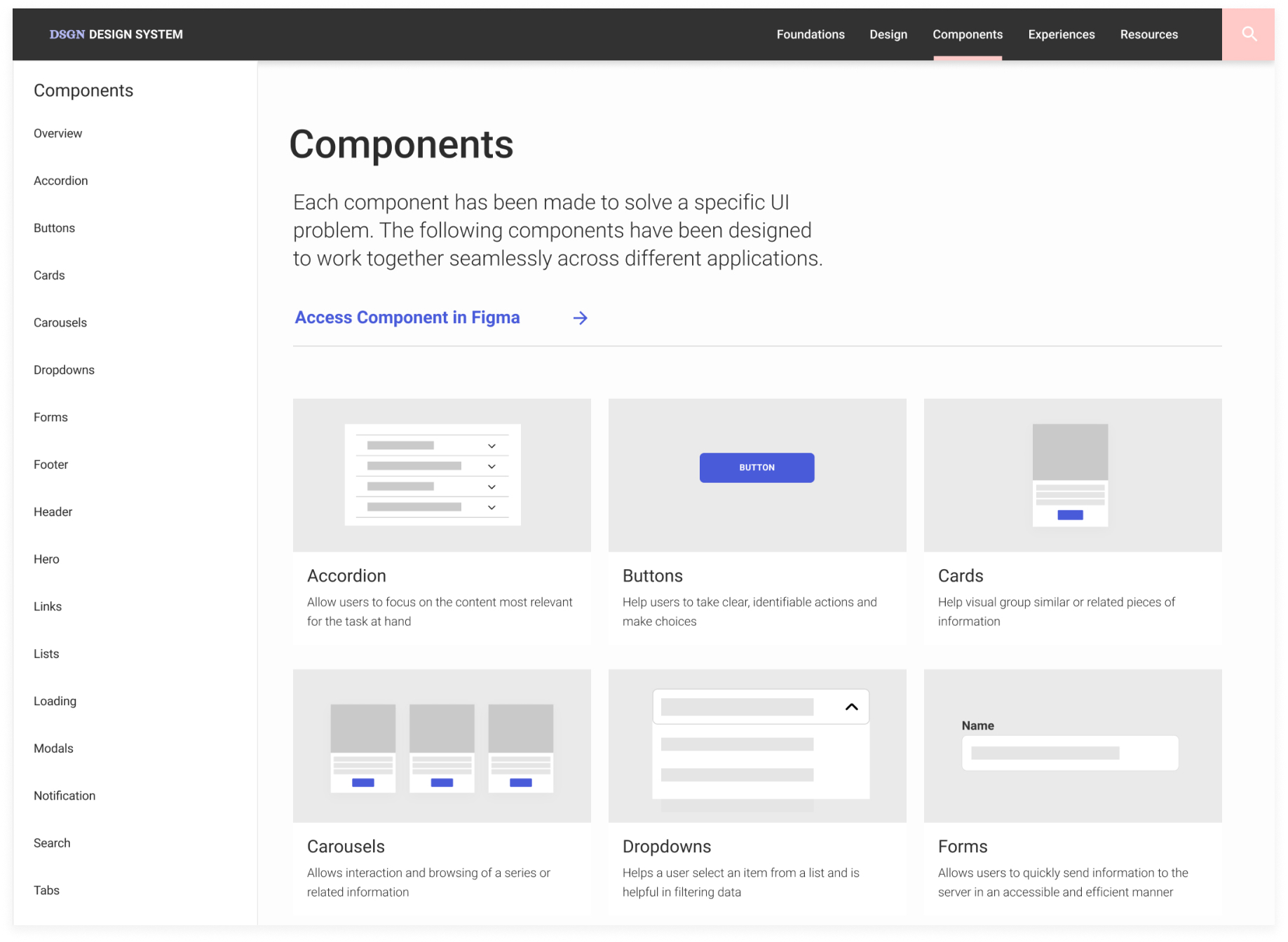
 To help students scan and quickly develop a shared awareness and vocabulary for common UI components, I included visuals and a brief description of their use on the component overview page.
To help students scan and quickly develop a shared awareness and vocabulary for common UI components, I included visuals and a brief description of their use on the component overview page.  As we were starting to develop pages for students to access components, we didn’t provide a lot of context on how to appropriately use the information within this system. For us to curate relevant and helpful documentation, I created a wireframe for team members to utilize while documenting their section of the design system. I crafted questions to help team members write content with future contributors in mind. Some of the questions include: “What problem is this component solving?” “What are the use cases?” or “How shouldn’t this component be used?”
As we were starting to develop pages for students to access components, we didn’t provide a lot of context on how to appropriately use the information within this system. For us to curate relevant and helpful documentation, I created a wireframe for team members to utilize while documenting their section of the design system. I crafted questions to help team members write content with future contributors in mind. Some of the questions include: “What problem is this component solving?” “What are the use cases?” or “How shouldn’t this component be used?” 
